500px Portfolio
Designing a photography-focused website building feature to increase value of the top tier paid plan
Project Type
Building a New Feature (Setup, Management Tool, and 3 Templates)
Team
1 Designer (myself)
1 PM Lead & 3 PMs
10 Engineers
My role
Research, Strategy, UX Design, UI Design, and Usability Testing
Success metric
Increase in Sales
Increase in Revenue
Timeline
6 Months
Platform
Web
PROBLEM
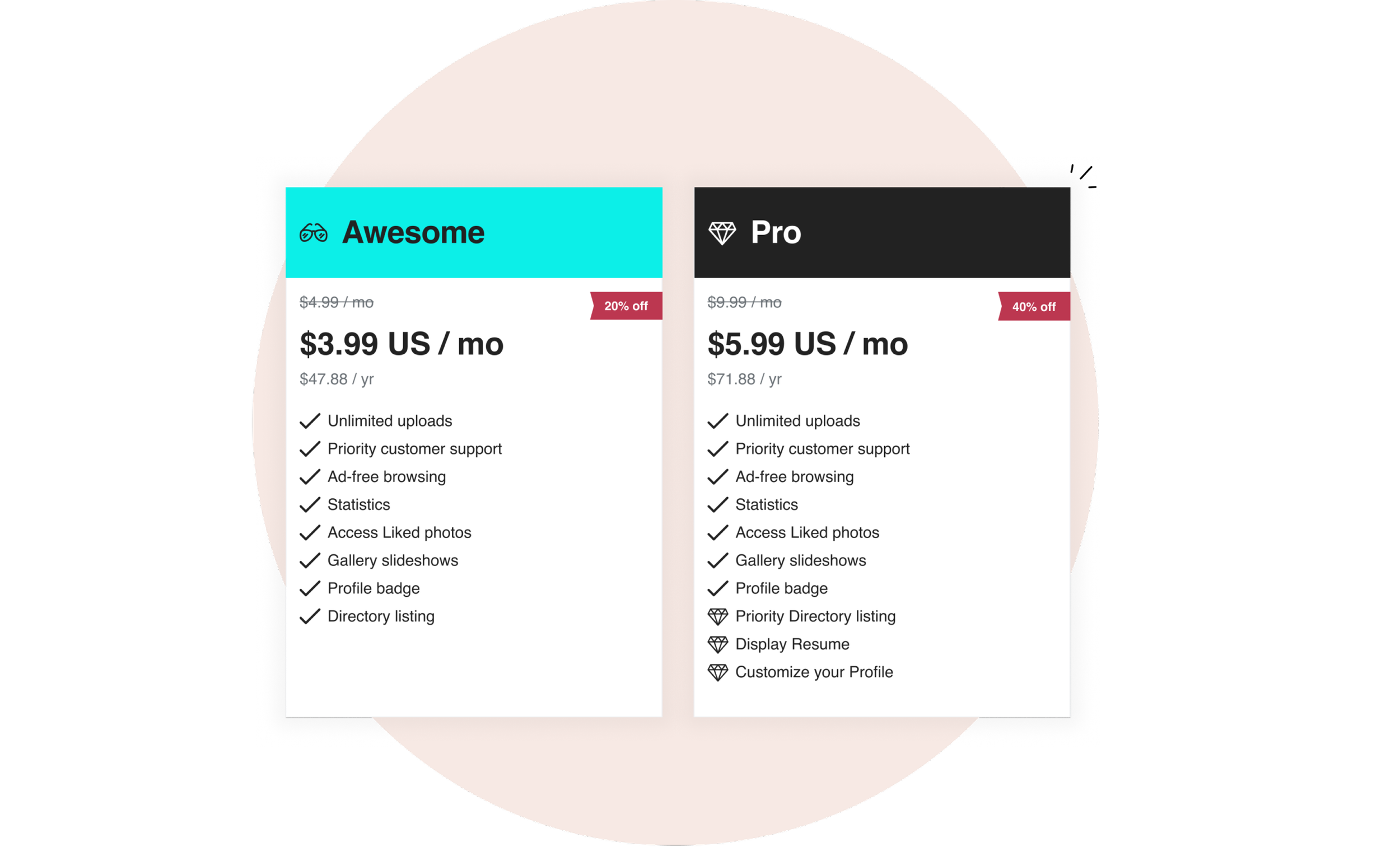
Customers were dissatisfied with the Pro plan’s features.
500px is a photography community and online platform with 16 million global users.
500px offers Awesome and Pro memberships. But, the Pro plan underperformed compared to the Awesome. According to research, its additional features failed to appeal to users.
INITIAL IDEA
How about offering a custom portfolio website?
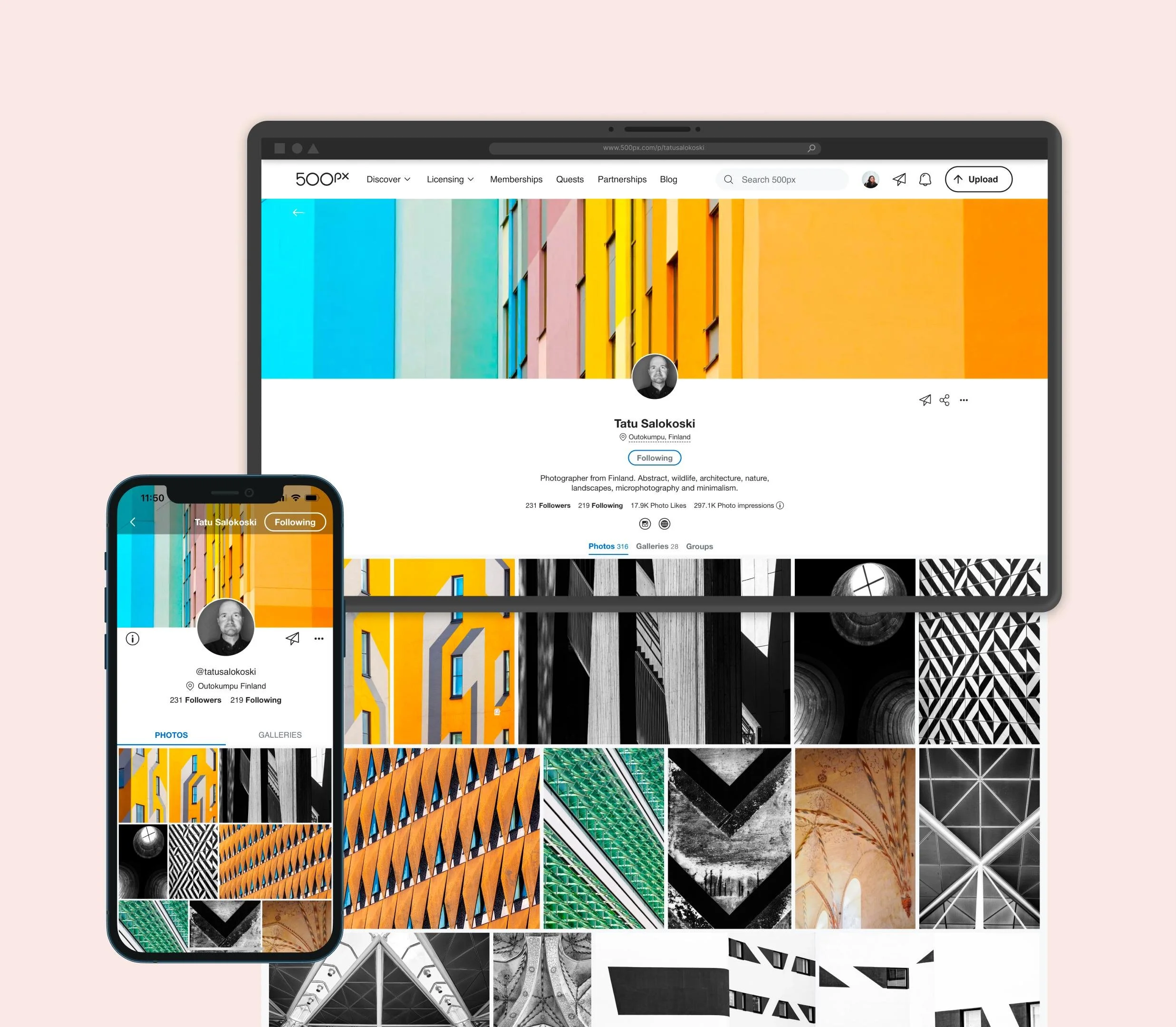
One of the ideas was to offer a custom portfolio website using 500px's existing support for photo uploading and organization since photographers already use their 500px profile page to display their best work.
(Photo credit: Tatu Salokoski)
RESEARCH
But, most of our users are serious hobbyist and semi-professional photographers. Do they need one?
To validate this idea, I collaborated with a data scientist and designers to understand user’s needs, current usage, preferences, and challenges.
Analyzed 80+ customers’ portfolios: Surprisingly, the data indicates that 85% of pro plan users have a portfolio URL. However, after examining a sample of over 80 portfolios, I discovered that most of them were of low quality and not optimized for mobile devices.
Conducted 10 user interviews: To understand why photographers were using these low-quality websites, we interviewed 10 photographers to explore their current portfolio practices and challenges.
Performed competitive analysis: Additionally, I performed competitive research, mentioned during the interviews, analyzing industry-leading products like Squarespace, Wix, and Format.
Key insights
Challenges in complexity and cost for creating and running portfolios
Even serious hobbyist and semi-pro photographers desired to present their work in a credible and polished manner.
However, the popular website platforms were designed for a broad audience, leading to complex and time-consuming setup and maintenance.
Moreover, the photographers didn't need advanced features and found the average cost of $200-$300 unjustifiable.
As a result, they often chose budget-friendly website platforms or free social media platforms to exhibit their work, despite the challenges involved.
Proposed Solution
A professional website with a simplified setup, included with the Pro plan
Why it's effective
Aligns with the needs of 500px's user demographic, and offers a competitive, affordable alternative to major website builders.
Result
Our proposal gained positive feedback from the senior management and was integrated into the product roadmap.
design strategy
Balancing ease-of-use and fast development
Considering the need for easy setup and a 6-month rapid delivery goal, our strategy focused on a feasible MVP with a simplified, step-by-step setup, leveraging existing infrastructure and reusable components.
MVP scope
A quick and easy setup process
Three responsive portfolio templates
A site management tool
Integration with Photo Uploader for content update
design strategy
Balancing customization and scalability
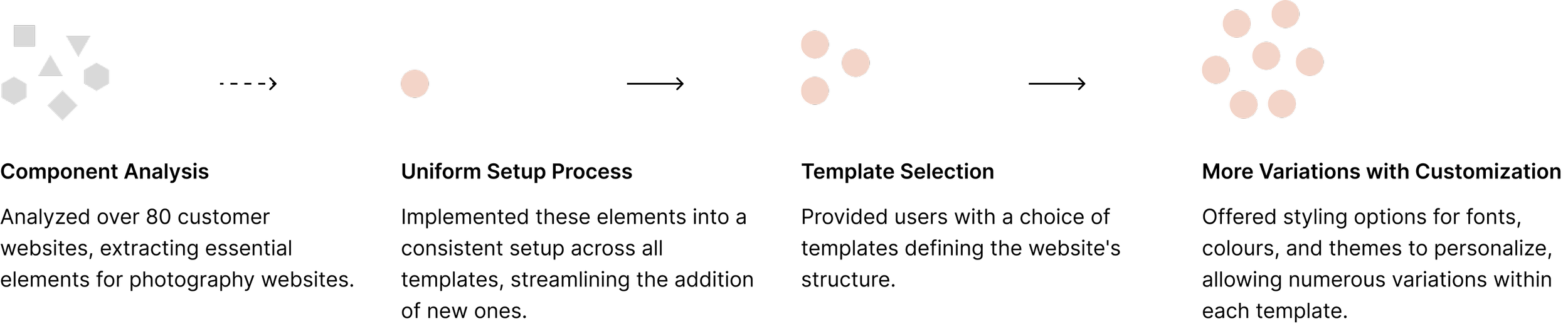
Additionally, I enhanced this by adding user customization and designing scalable architecture to transition smoothly from MVP to full product. My approach involved:
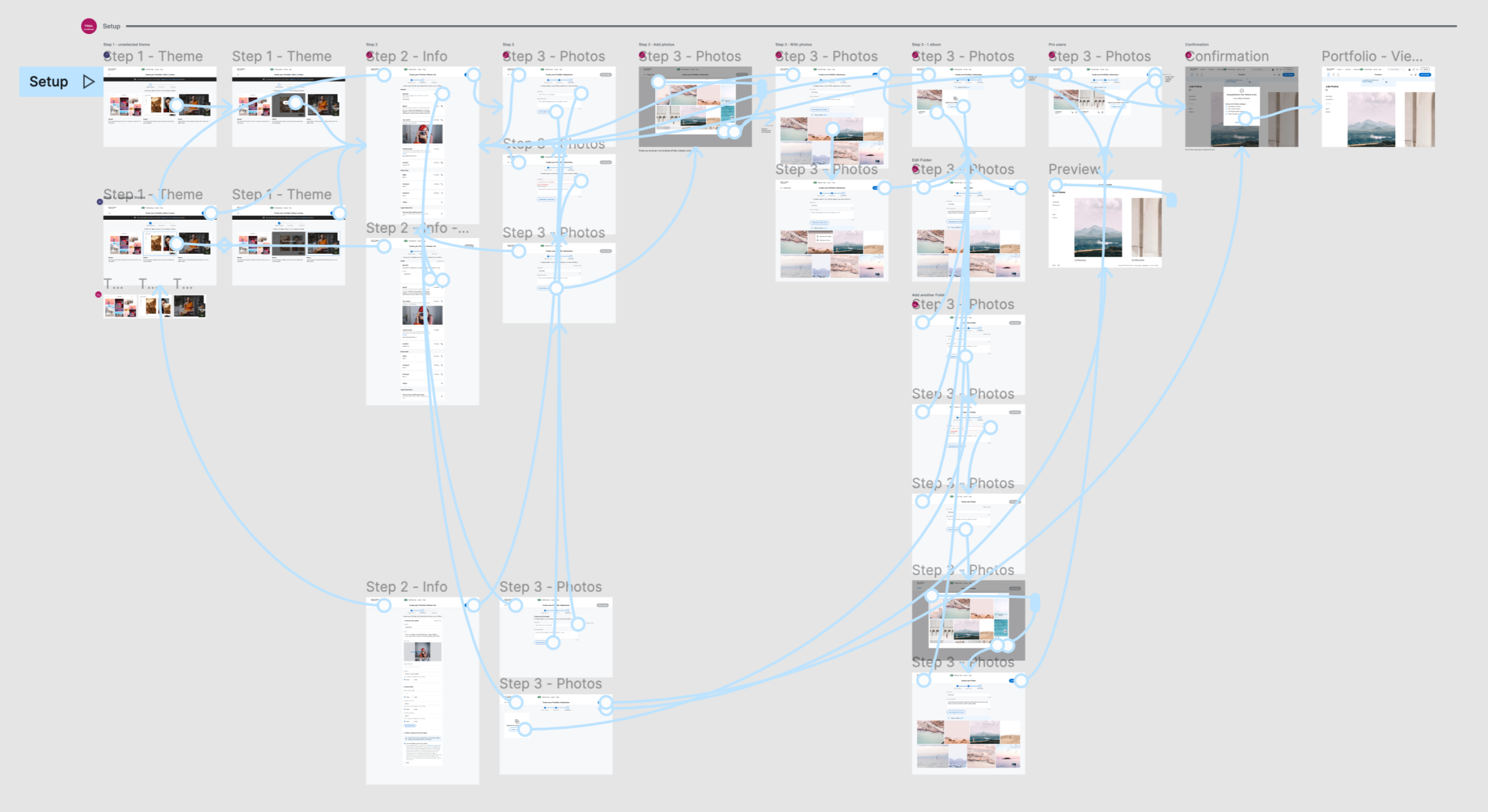
Early designs
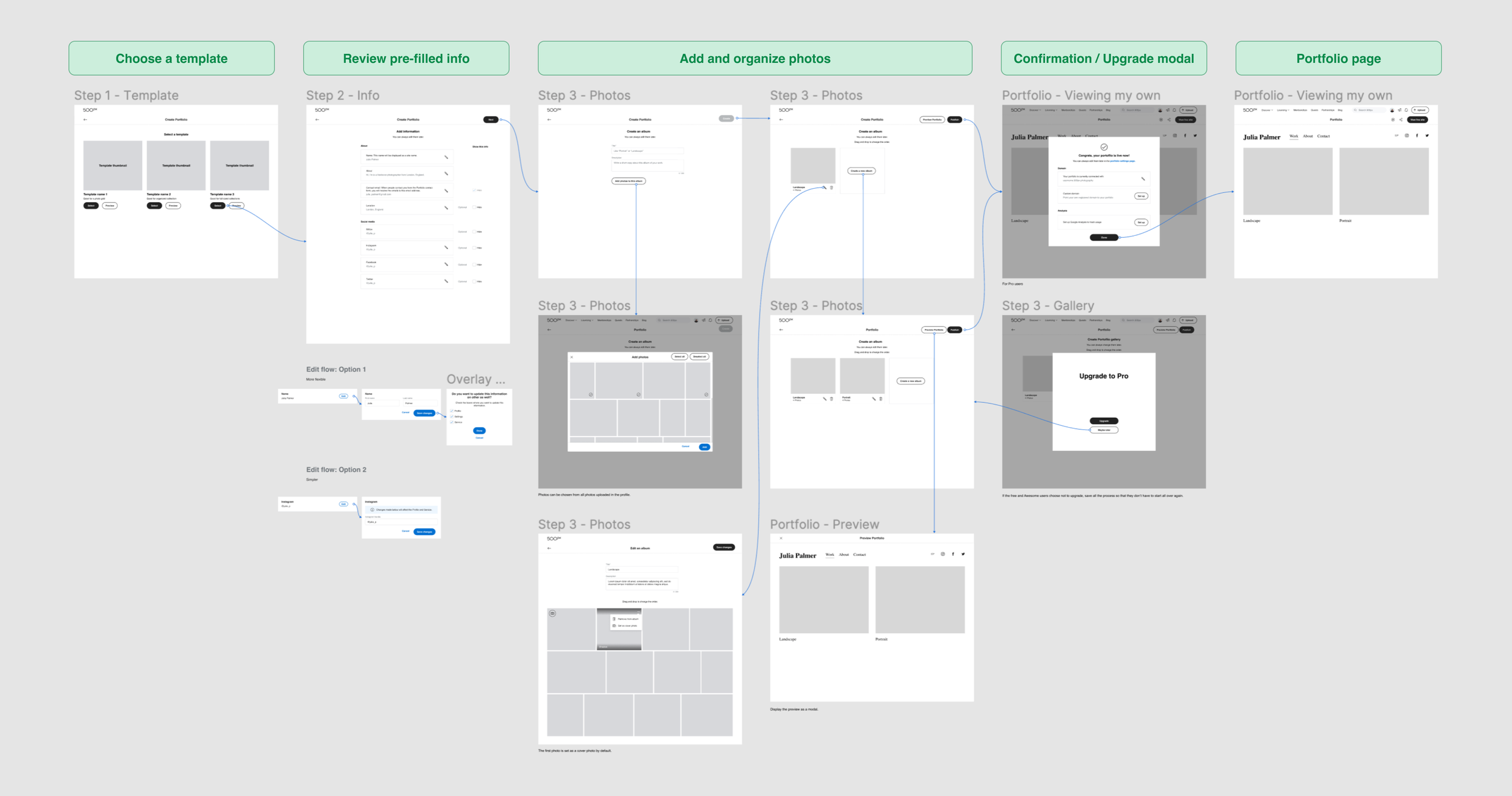
From template selection to advanced customization
I translated the strategies into wireframes that guides users from basic to complex tasks—beginning with template selection, progressing through editing pre-filled info and photo uploads, to advanced options like domain linking in settings for quick and easy website creation.
Major feedback
Feedback from leadership, designers, and engineers
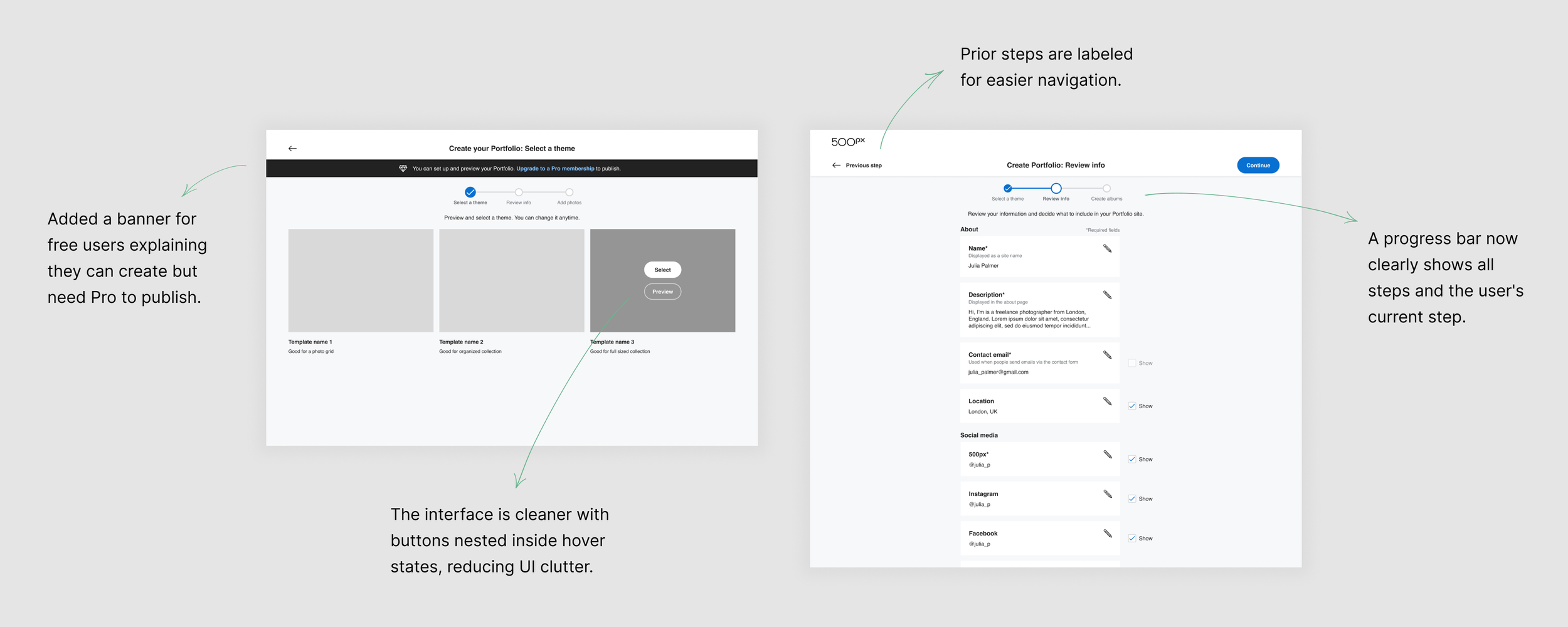
Clearly communicate to free users upon starting that creation of a portfolio is possible, but publishing requires an upgrade to the Pro plan.
Integrate a progress bar, clearly displaying the total number of steps and the current step within the process to the user.
Evaluate the need for a dedicated database for user information within the portfolio feature, distinct from the user profile database.
Iterative designs
Enhancing clarity and progress tracking
Early phase wireframes
PROTOTYPING & TESTING
Resolving conflicts through usability testing
During the high-fidelity design phase, the leaders disagreed on where to put the buttons.
I helped solve this by testing two different designs to see which was easiest to use.
This led to an agreement and gave us new insights that made the process even better.
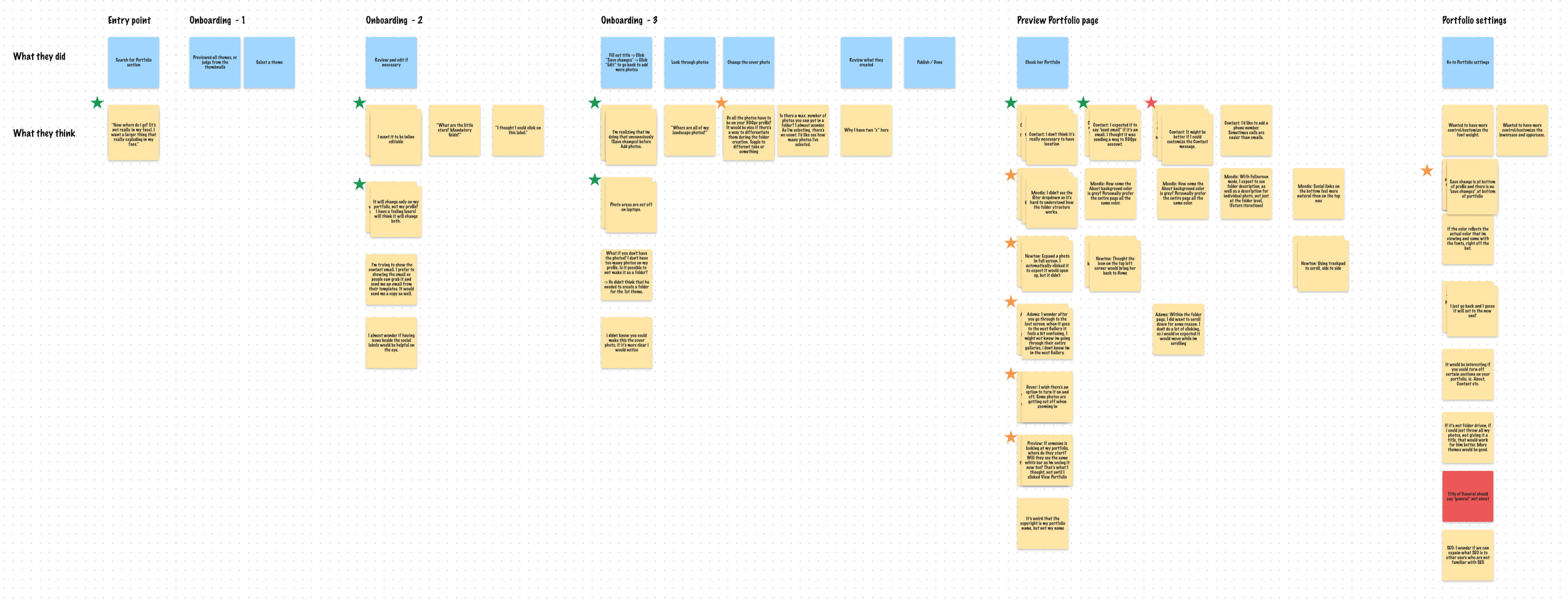
Prototyping for usability testing
Usability test findings
KEY IMPROVEMENTS
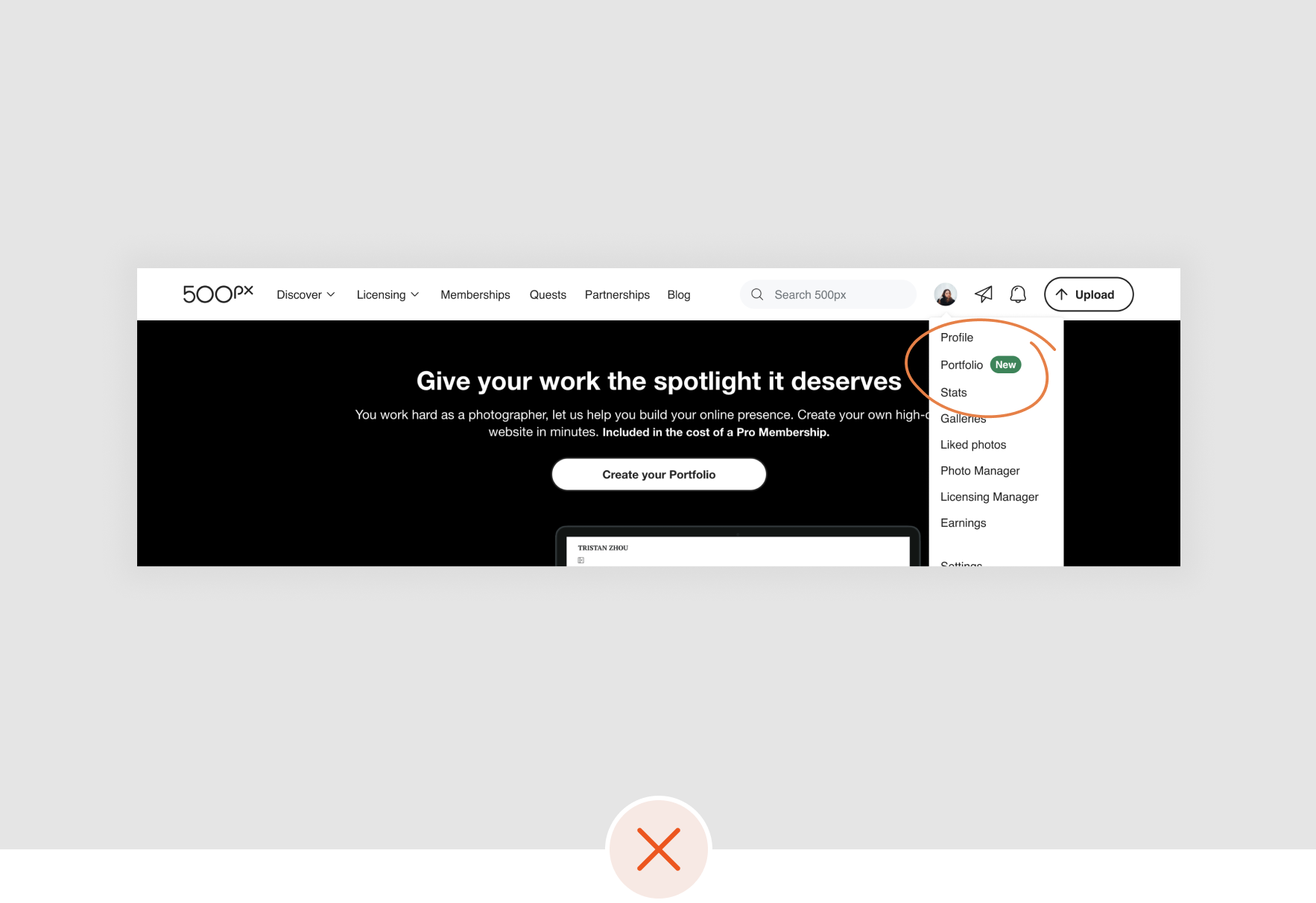
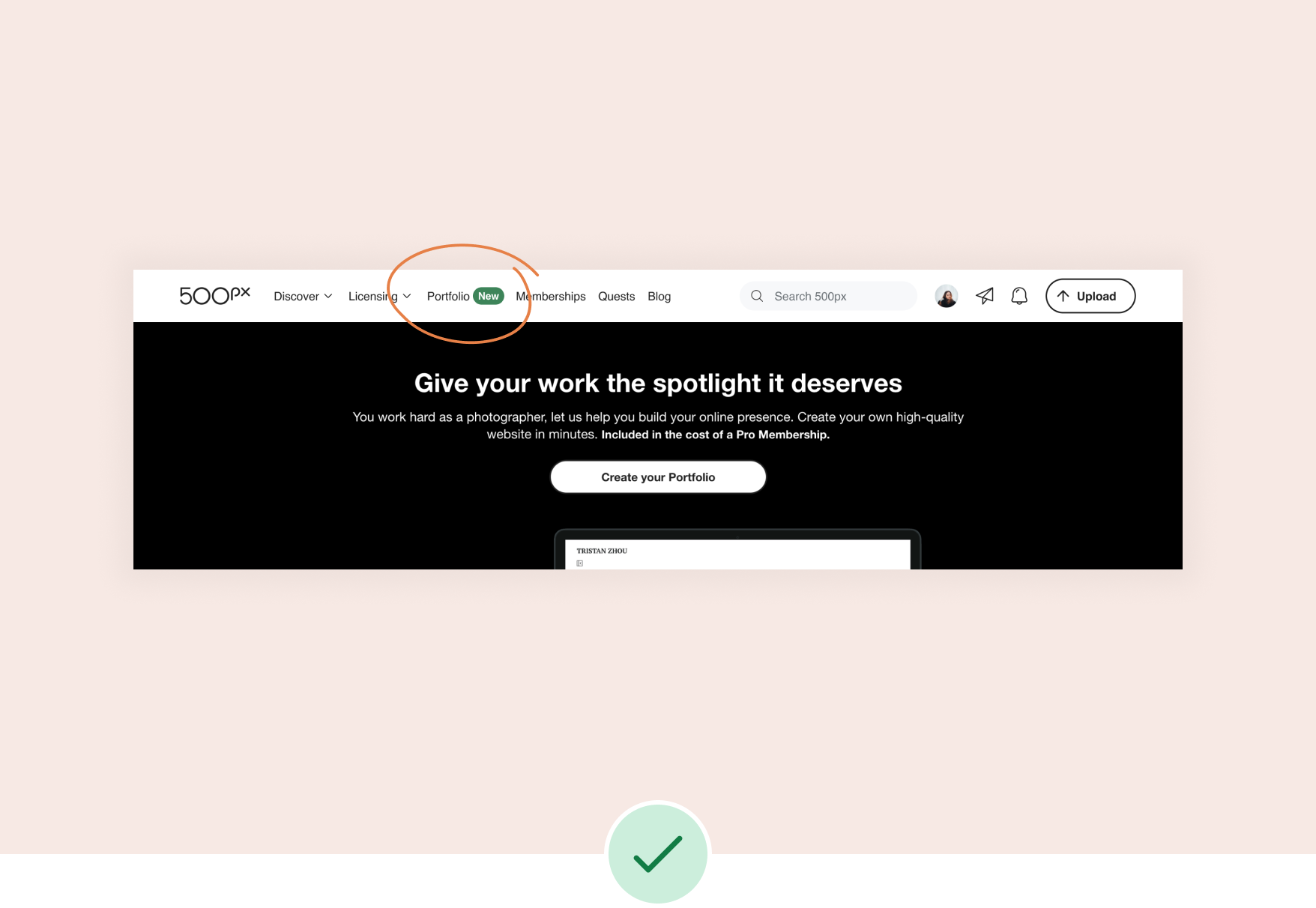
Enhancing discoverability
People had difficulty finding the feature hidden in a dropdown menu.
The feature is moved to the top navigation for easy access.
2. Simplified content editing
People found editing tedious due to the need for repetitive clicking.
Editing is simplified, enabling direct changes without multiple clicks.
3. Improved photo upload process
People easily missed photo uploads by accidentally proceeding to the next step.
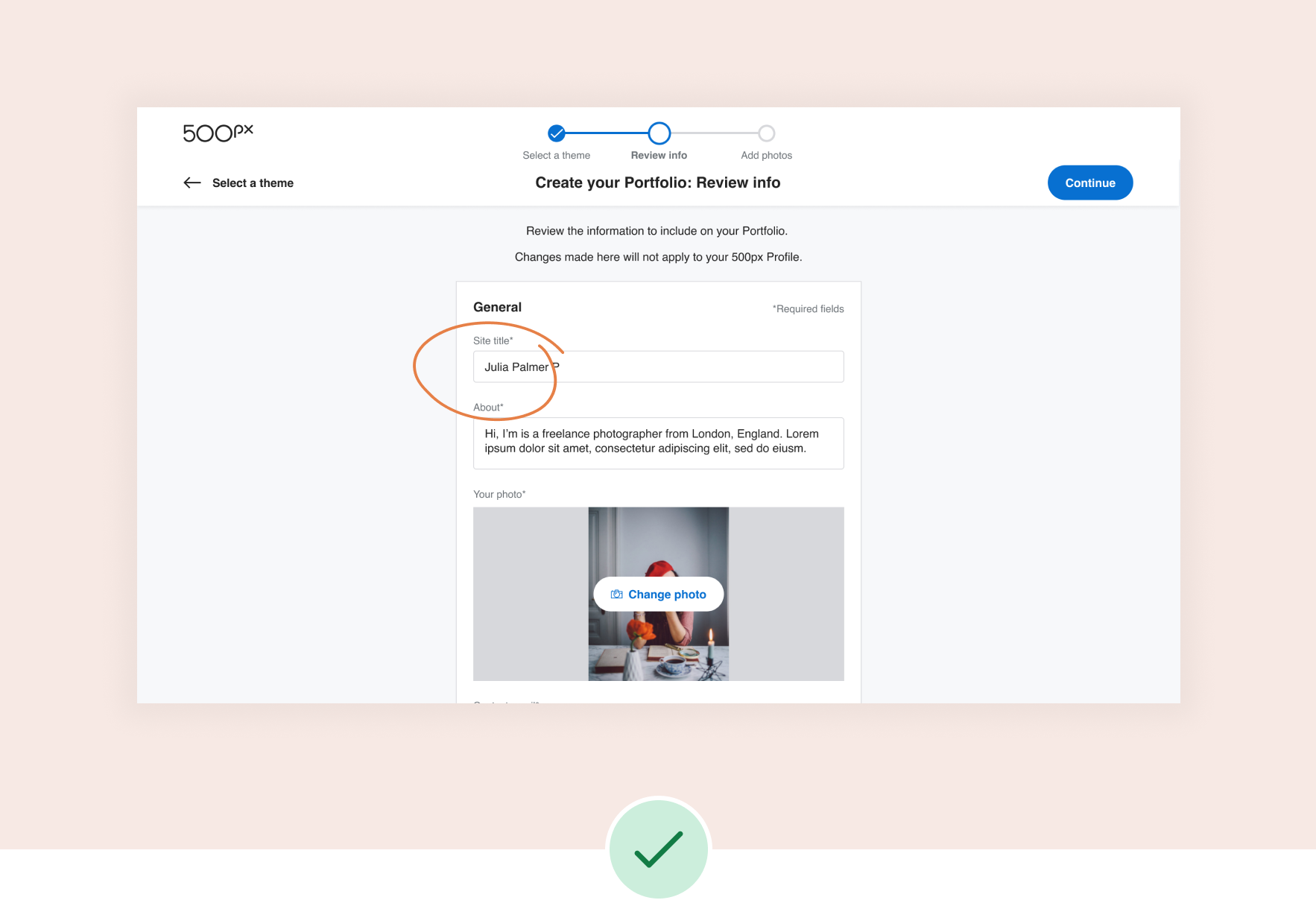
A call-to-action is clearly highlighted, ensuring users add photos before continuing.
SOLUTIONs
Rapid 3-step setup in under 10 minutes
Users can easily create their own portfolio by selecting a template, reviewing pre-filled information, and adding existing or new photos.
Streamlined process with saved photos and user information
Utilization of existing features for smoother user learning curve and faster implementation
More customization options available after initial setup
One upload action for updating portfolio and sharing on 500px
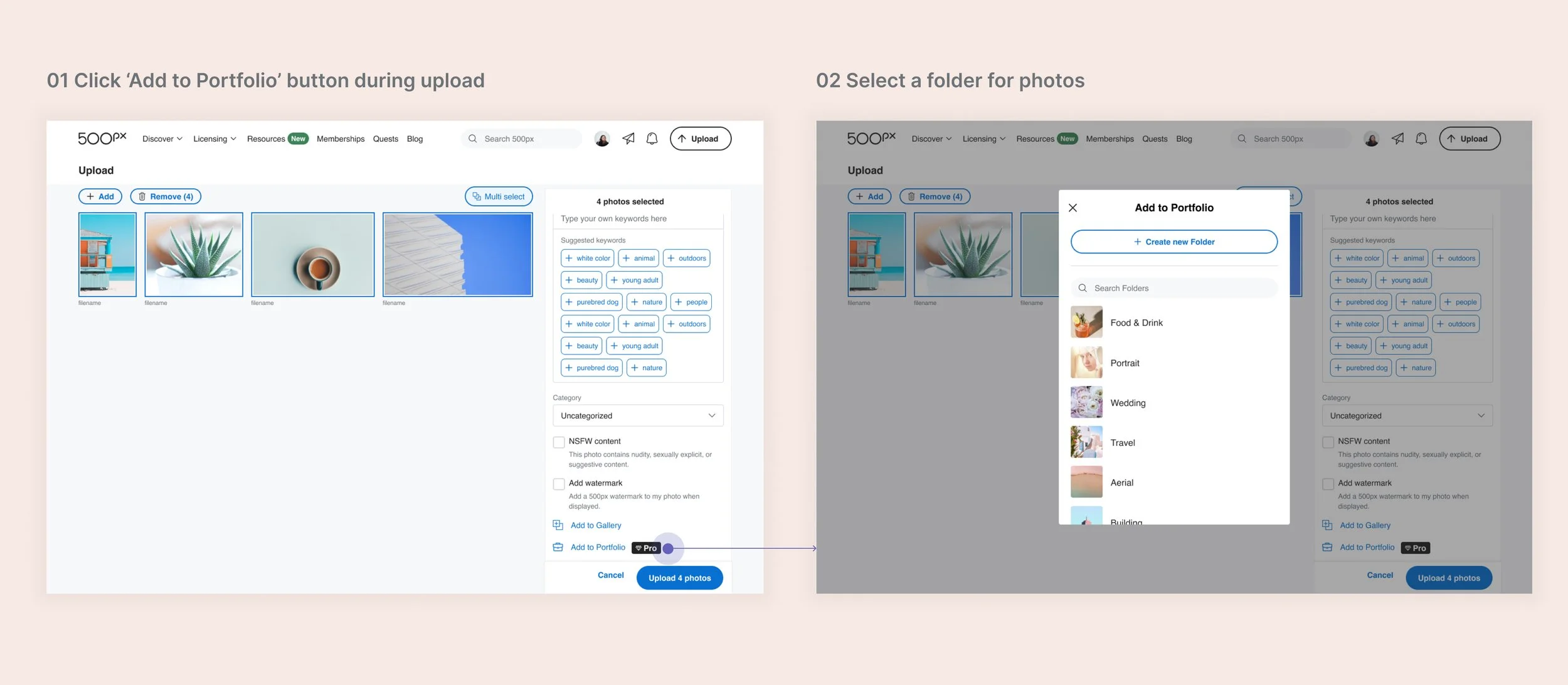
Users can easily update their portfolio and share new content on 500px with just one click using the "Add to Portfolio" button during photo uploads.
“Add to Portfolio” option is added during the photo upload
Time and effort are saved by eliminating duplicate uploads
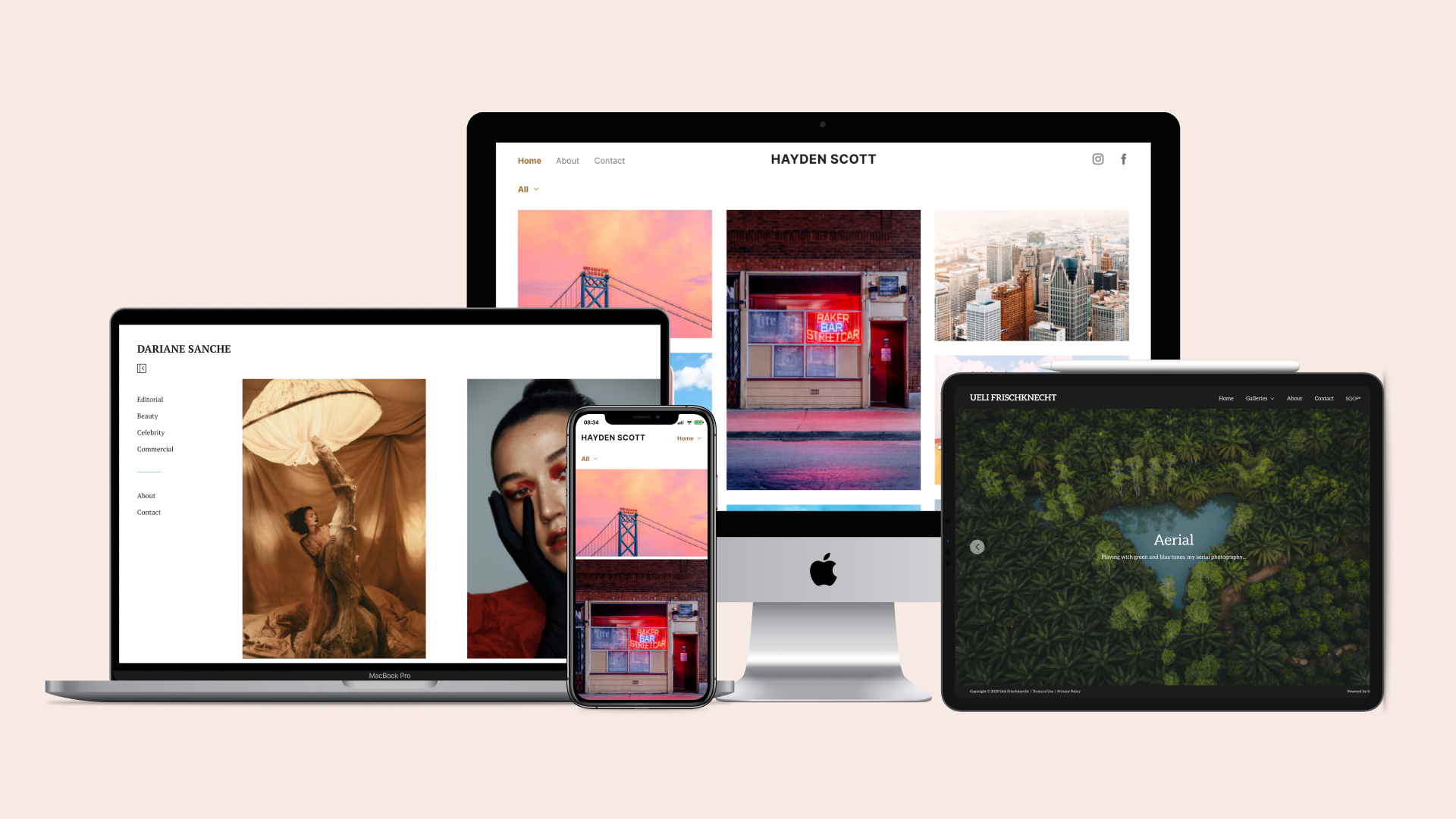
Sleek and customizable templates for mobile-friendly portfolios
The 3 templates have minimalist designs with 3 unique layouts to suit various user needs.
Minimalist design puts photography front and centre
Mobile-friendly templates ensure great look on all devices
126 unique variations with customizable options including 3 themes, 3 fonts, 7 colours, and light/dark modes
Template 1: A grid-style layout for giving viewers an overview of your work on a single page (Photo credit: Hayden Scott)
Template 2: A horizontal layout for displaying large cover photos and keeping viewers engaged (Photo credit: Dariane Sanche)
Template 3: A fullscreen layout, designed to immerse viewers in the subject matter (Photo credit: Ueli Frischknecht)
Outcomes
Successful launch and positive signals
We saw promising lifts in key metrics after the first month of the launch. This highlighted its potential as a major driver for Pro plan sales and emphasized the need for further development.
Portfolios Created
Photos Added to Portfolio
Avg. Time to Completion
Increase in Avg. Purchase Price
Increase in Pro Plan Sales
Increase in Pro Plan Revenue
““What a great job you guys did on this new feature! Amazing work!””